In a steel factory it is impossible to stop the production process so we use spatialization and gaming in UI to decrease process time.
Using SGUI to help controller identifying defects on the steel roll and re-arange the roll to optimise delivery and gain of time.

TLTR : User remember the way to get an information more than the information itself. Based on a design theory (Spatialization and Gaming in UI) we had developed to apply this axiom at the center of UI conception we proposed Arcelor Mittal our help in their industrial process.
Arcelor Mittal challenge was to optimise the industrial chain of steel production. They melt steel and transform into rolls. Each roll has a few defects. Some defects can be erase easily but for others you need to melt it again and this is an expensive loss of time. Only experience controller know by experience witch one can be repaired. The price of steel depend of the number of defects. Operator strategies they use in case of big defects are numerous : repairing, cut the roll then turning it upside down, cute and past rolls, cut from the end to get the right length… The point is to meet the quality demanded for each order.

Spatial representation
The first thing is to decrease the points of attention using data recognition. In order to do that we use schematic representation as much as we could to filter attention points.
Switch representations in a natural way
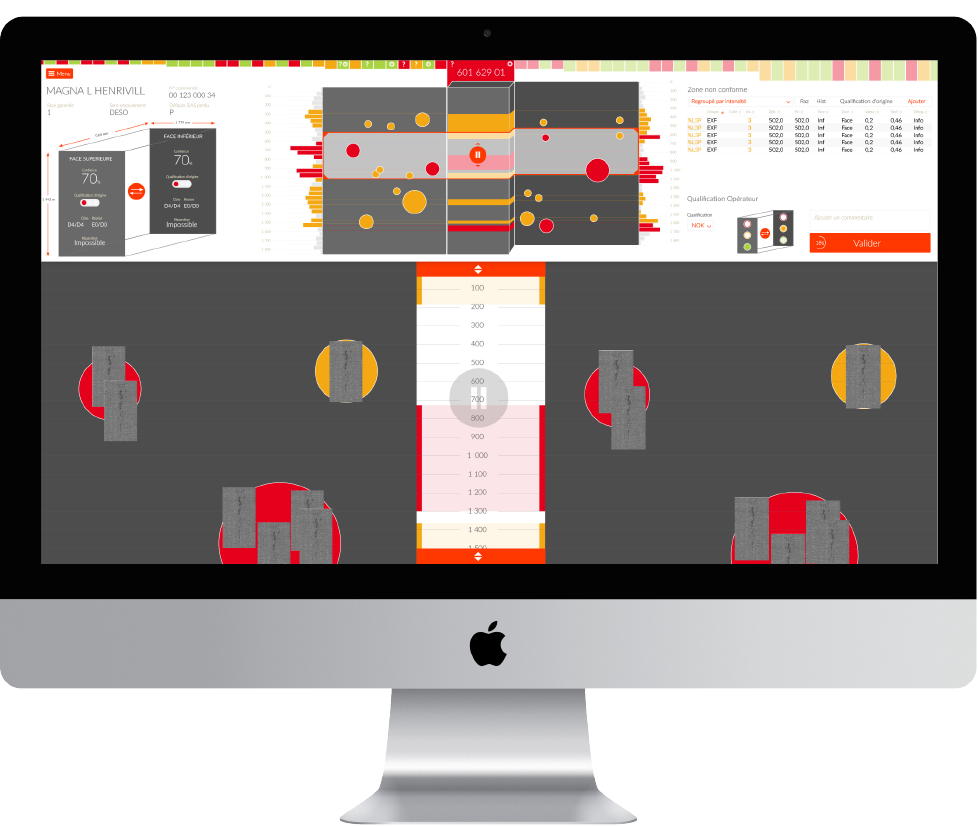
Optimizing screen space in natural steps to get the right representation. The tools are separate in 3 parts : overview, analysis and detail inspection. User may change of tools very easily using mouse over to go on analysis and keyboard touch for inspection. This way one hand on the mouse and one on the keyboard (like a gamer) user increase their ease and speed of analyse.
Overview is a global representation of the entire roll and the defects to check out.
Analysis view is a first focus on a defect with the different pictures and mesures representing it.
Detail inspection view is a more explorative vue allowing user to navigate in high definition picture in the the defect pictures.